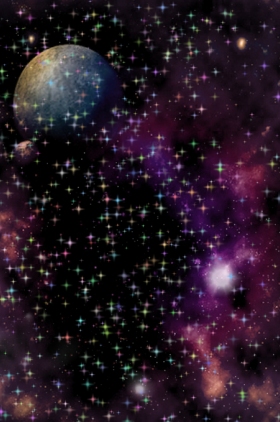
This examples demonstrates how it's possible to utilise a large amount of sprites to create a simple star field effect. Even though there are a lot of sprites the program will still run fast as behind the scenes AppGameKit Studio is taking measures to ensure optimal performance.

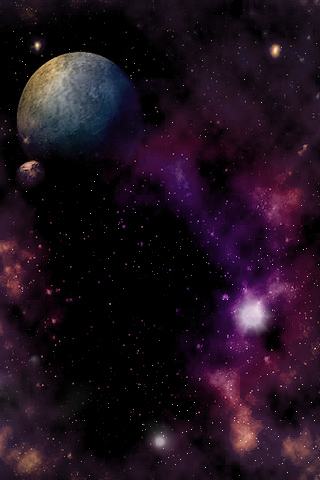
This example program relies on several images:


The process involved is as follows:
The code begins with two simple calls to load an image that will cover the whole screen and then creating a sprite from it:
LoadImage ( 1, "space.jpg" ) CreateSprite ( 1, 1 )
To represent a collection of stars several hundred sprites will be created and positioned at random locations on screen. This will be handled with a simple loop. Here's what happens for each sprite:
The code for this is as follows:
LoadImage ( 2, "star.png" )
for i = 2 to 1000 CreateSprite ( i, 2 ) SetSpritePosition ( i, Random ( 0, 320 ), Random ( 0, 480 ) )
size = Random ( 3, 10 ) / 10.0 SetSpriteScale ( i, size, size )
SetSpriteColor ( i, Random ( 100, 255 ), Random ( 100, 255 ), Random ( 100, 255 ), Random ( 100, 255 ) )
speed [ i ] = Random ( 1, 30 ) / 10.0 next i
At this point our stars have been created and positioned on screen, it's now time to bring them to life by moving them from right to left, and once they have gone off the left side of the screen reposition them on the right side. This has the effect of our stars continually scrolling from right to left:
do
for i = 2 to 1000
SetSpriteX ( i, GetSpriteX ( i ) - speed [ i ] );
if ( GetSpriteX ( i ) < -20 )
SetSpritePosition ( i, Random ( 330, 400 ), Random ( 0, 480 ) )
speed [ i ] = Random ( 1, 30 ) / 10.0
endif
next i
sync ( )
loop
Everything is now in place. Here's the final code for our program:
dim speed [ 1000 ] as float
SetVirtualResolution ( 320, 480 )
LoadImage ( 1, "space.jpg" ) CreateSprite ( 1, 1 )
LoadImage ( 2, "star.png" )
for i = 2 to 1000 CreateSprite ( i, 2 ) SetSpritePosition ( i, Random ( 0, 320 ), Random ( 0, 480 ) )
size = Random ( 3, 10 ) / 10.0 SetSpriteScale ( i, size, size )
SetSpriteColor ( i, Random ( 100, 255 ), Random ( 100, 255 ), Random ( 100, 255 ), Random ( 100, 255 ) )
speed [ i ] = Random ( 1, 30 ) / 10.0 next i
do for i = 2 to 1000 SetSpriteX ( i, GetSpriteX ( i ) - speed [ i ] )
if ( GetSpriteX ( i ) < -20 ) SetSpritePosition ( i, Random ( 330, 400 ), Random ( 0, 480 ) ) speed [ i ] = Random ( 1, 30 ) / 10.0 endif next i
sync ( ) loop
This concludes the example for creating a simple star field effect using AppGameKit Studio.